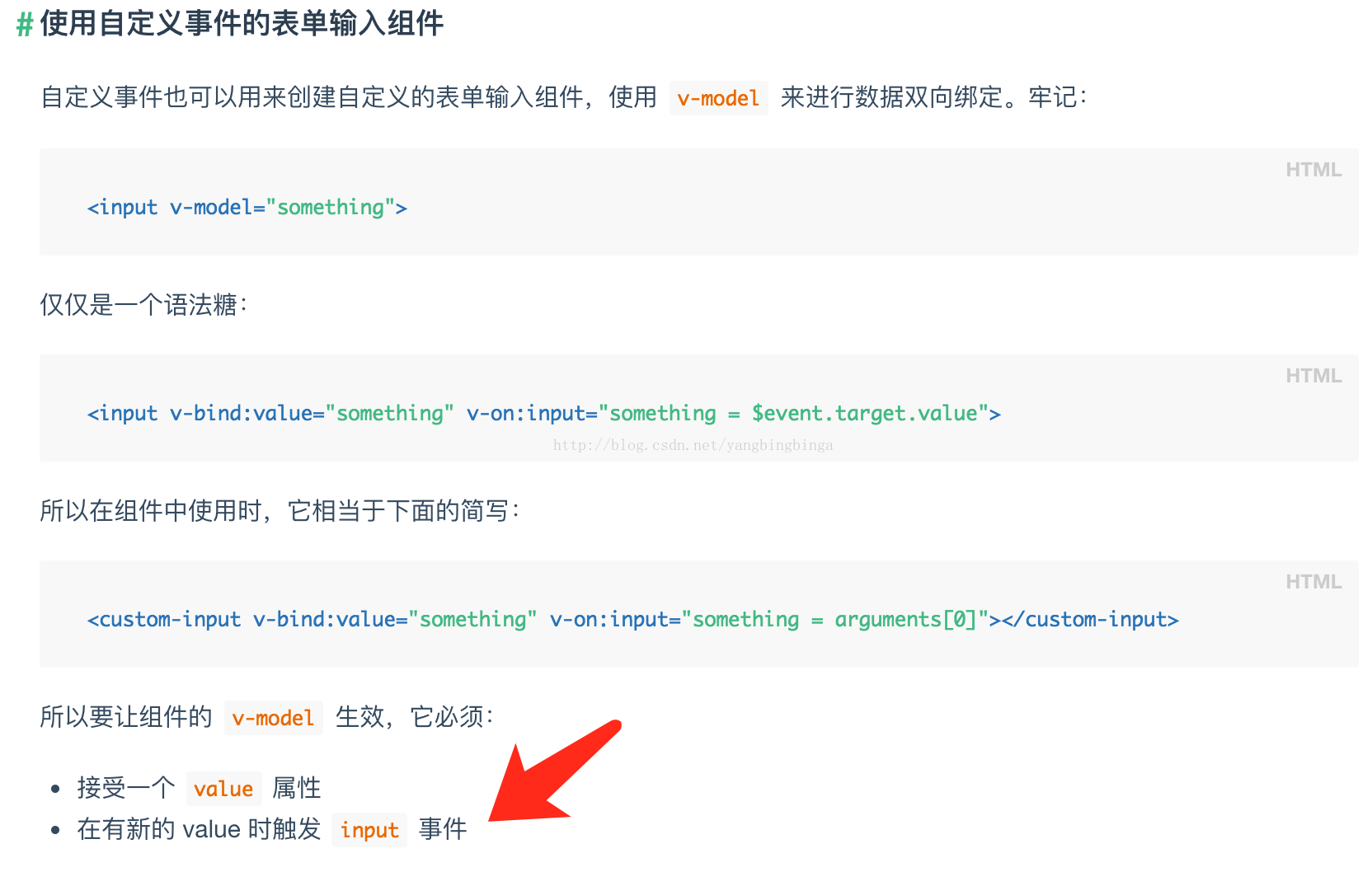
官方文档:

官方也说明了,v-model只不过是一个语法糖而已,真正的实现靠的还是
1. v-bind : 绑定响应式数据2. 触发 input 事件 并传递数据 (核心和重点)
大体就是:
监听原生组件的事件, 当获取到原生组件的值后把值通过调用 $emit('input' ,data) 方法去触发 input事件
demo:
父组件代码:
子组件代码:
showAlert 内容
实现效果:

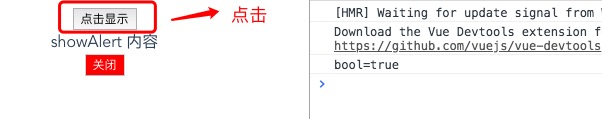
点击显示按钮以后:

前提: this.$emit('input',data);
点击子组件关闭按钮后:

如果未加this.$emit('input',data);
点击子组件关闭按钮后:

如果未通过$emit把值传到父组件, 则父组件监听不到子组件的变化.
====================================================================
封装一个可复用的弹窗组件
{
{titleInfo}}{ {leftButton}}{ {rightButton}}
在首页调用
showModel:function(){ this.ifShowModel=true; }, close_click:function(){ this.ifShowModel=false; }, left_click:function(){ this.ifShowModel=false; }, right_click:function(){ this.ifShowModel=false; } 